Create a video popup with iframe

In a virtual tour, it's common to click on a hotspot icon to open a video popup. This article will guide you through the process of creating and using video popups with PanoCool.
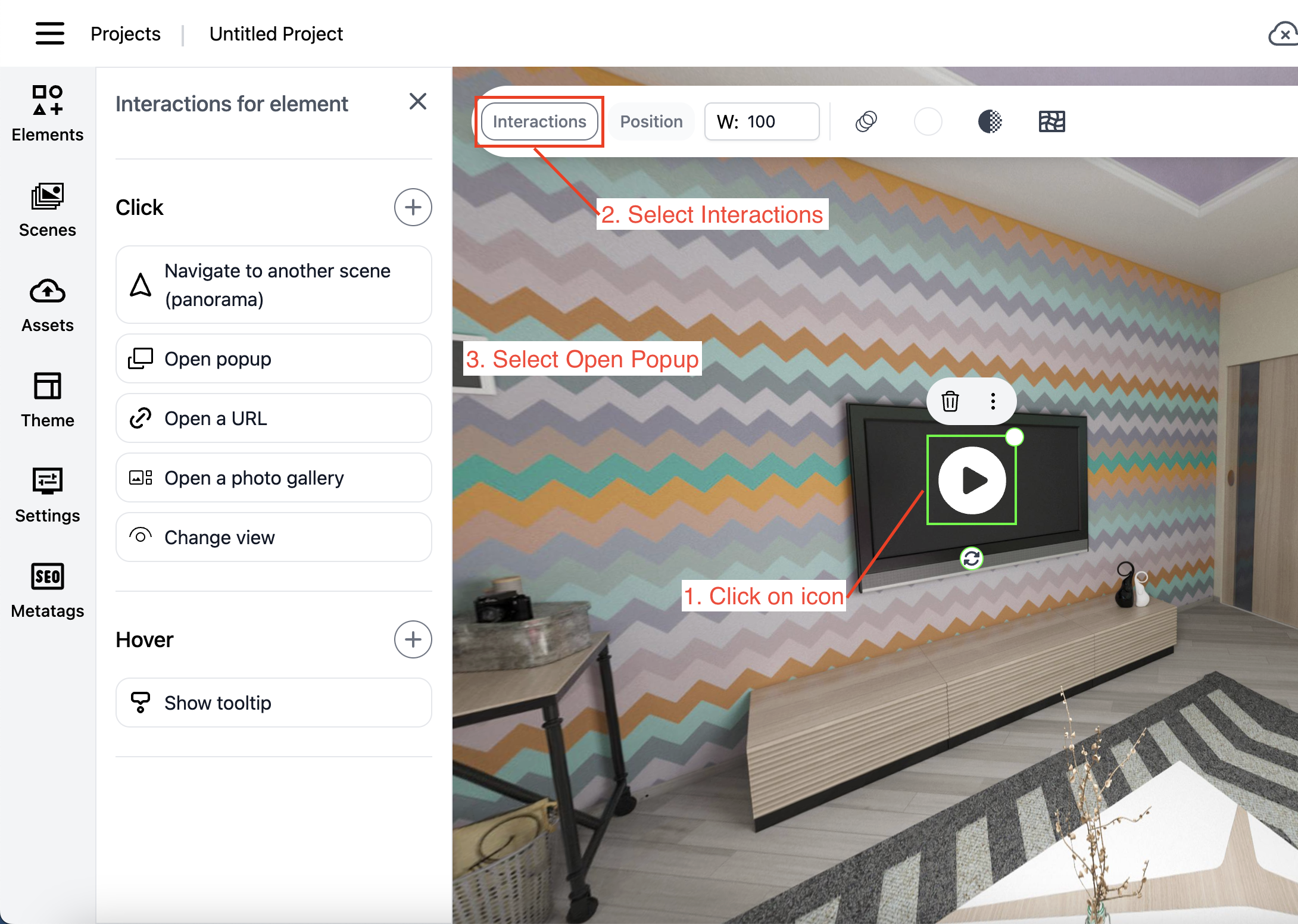
After add an icon to a panorama, let click on it.
On Click section, select Actions, select Open popup to create content for the popup

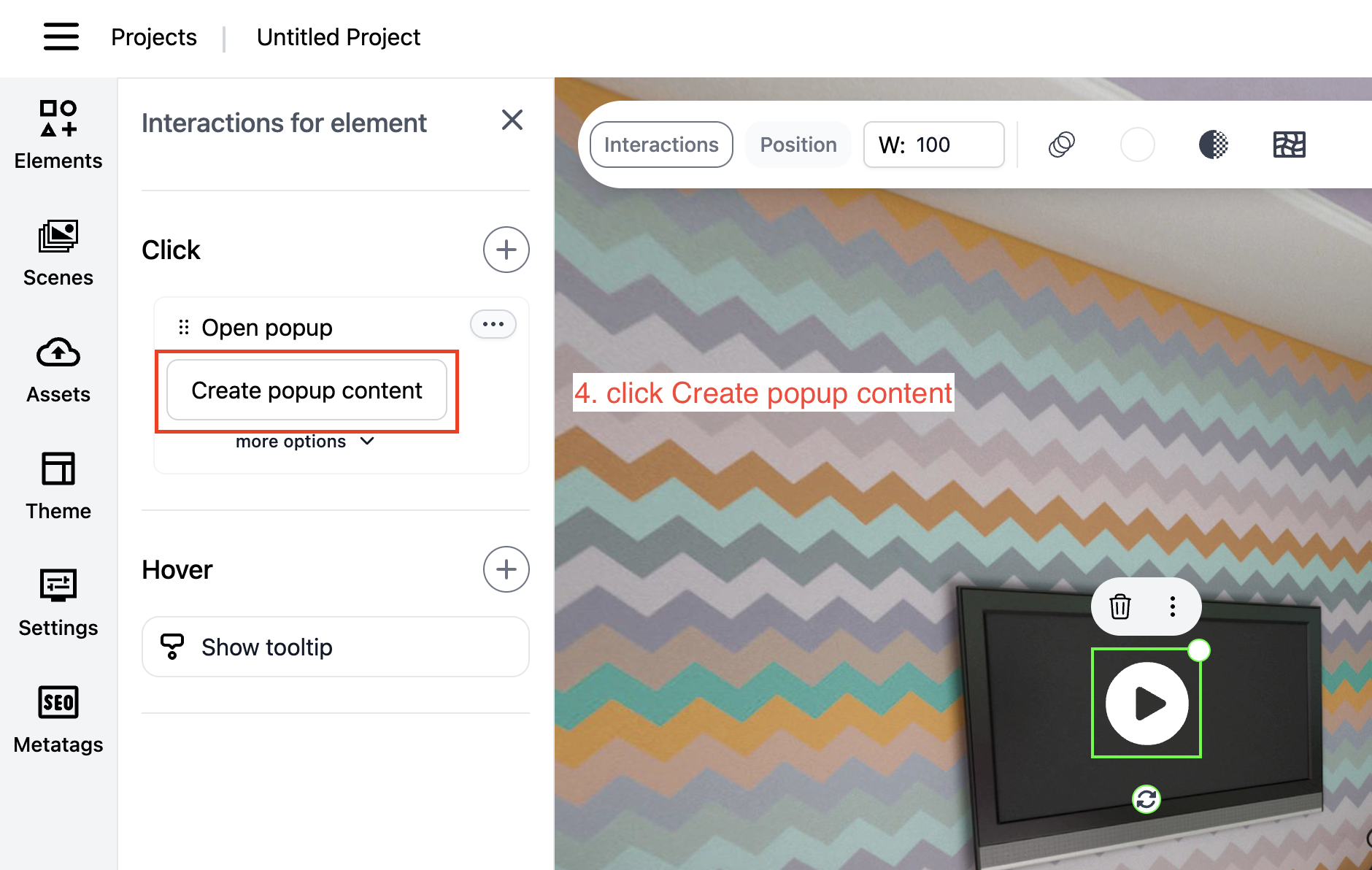
Then click on Create popup content

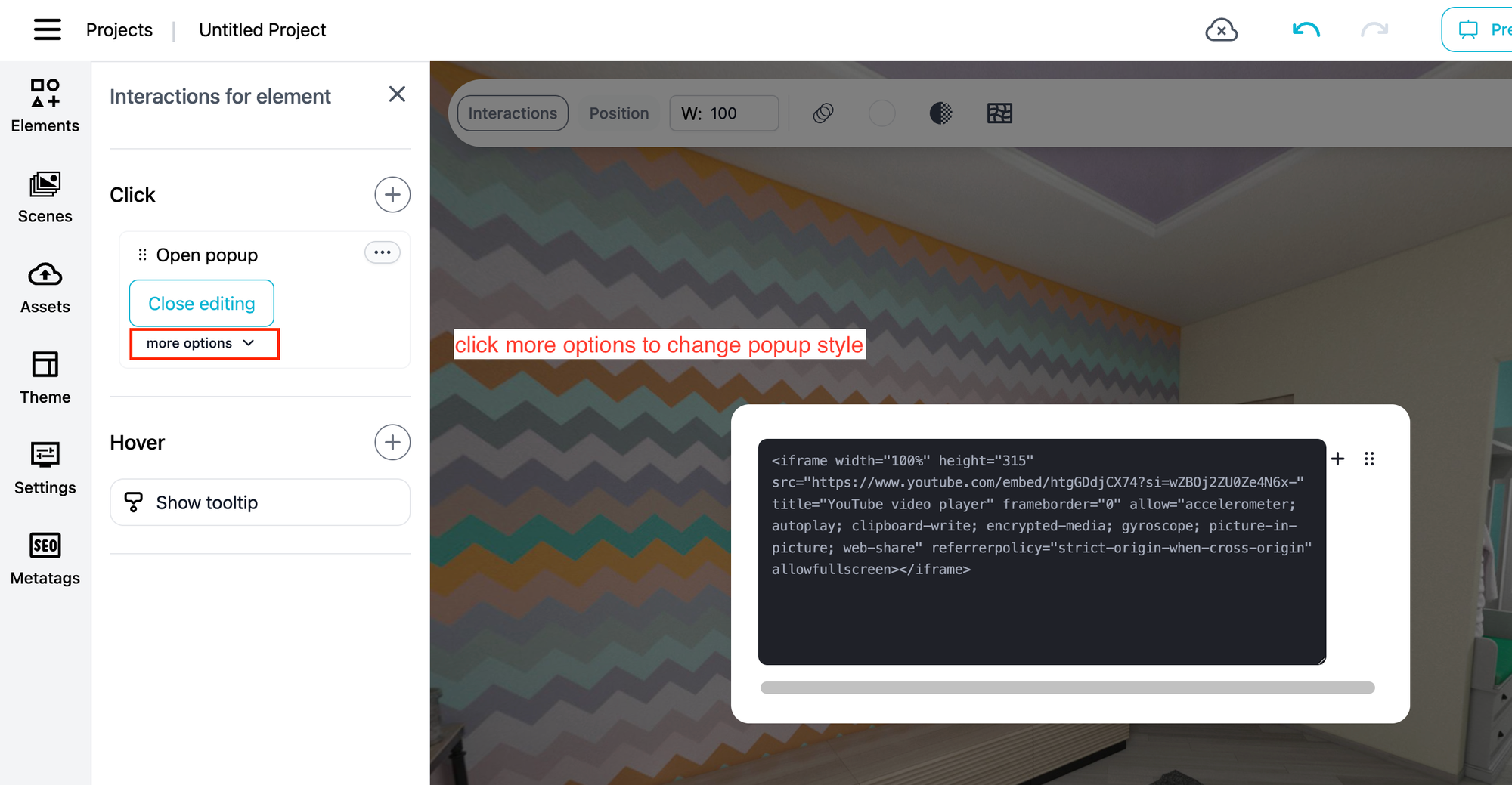
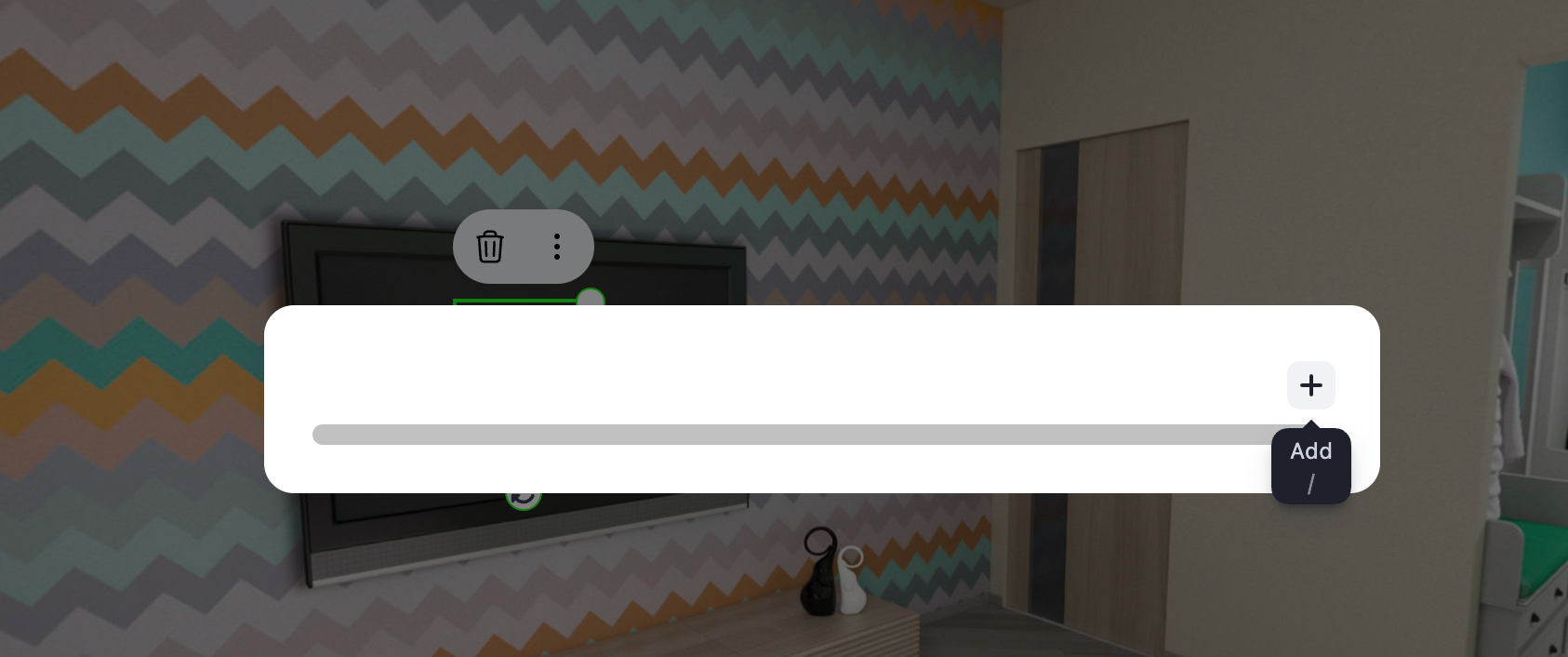
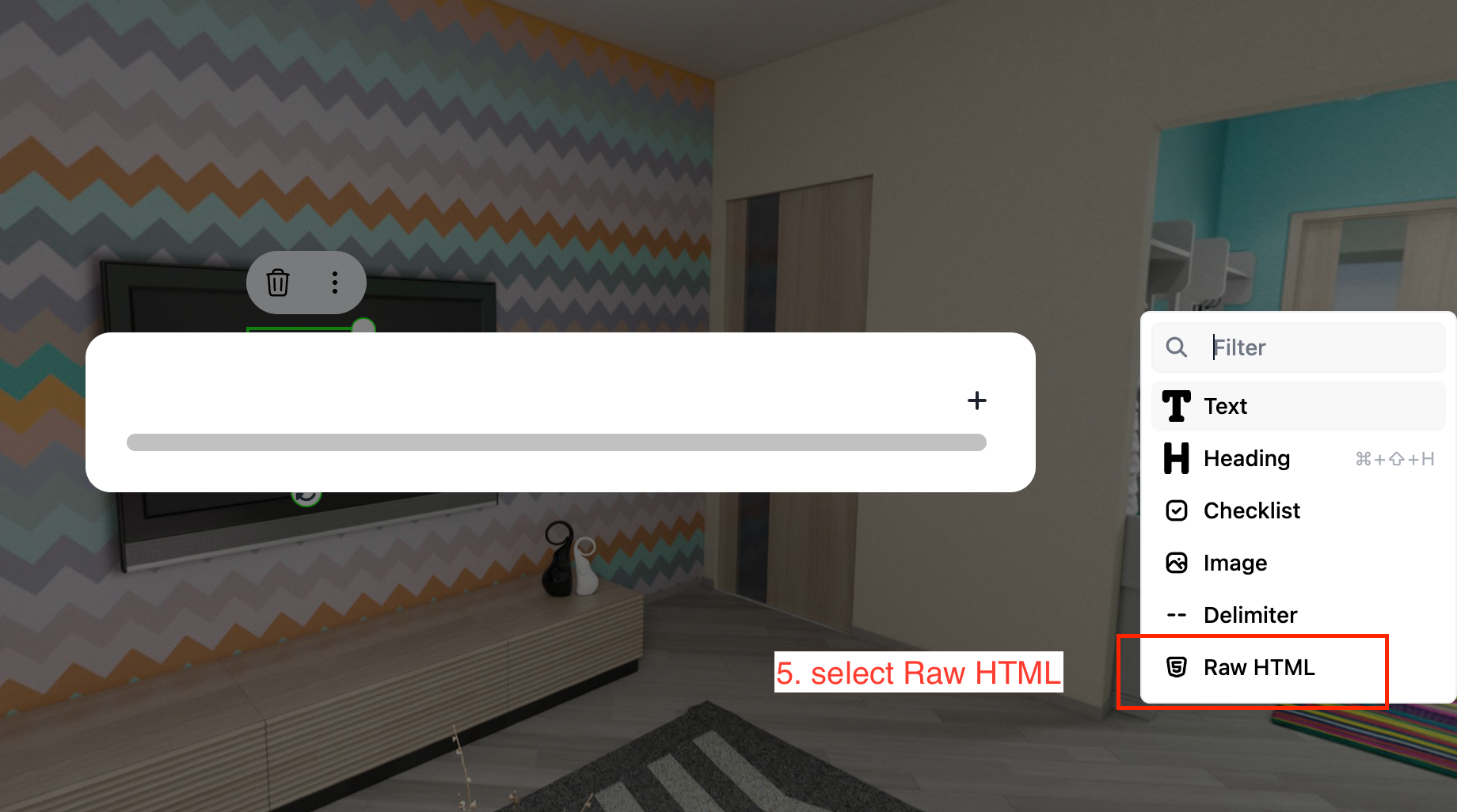
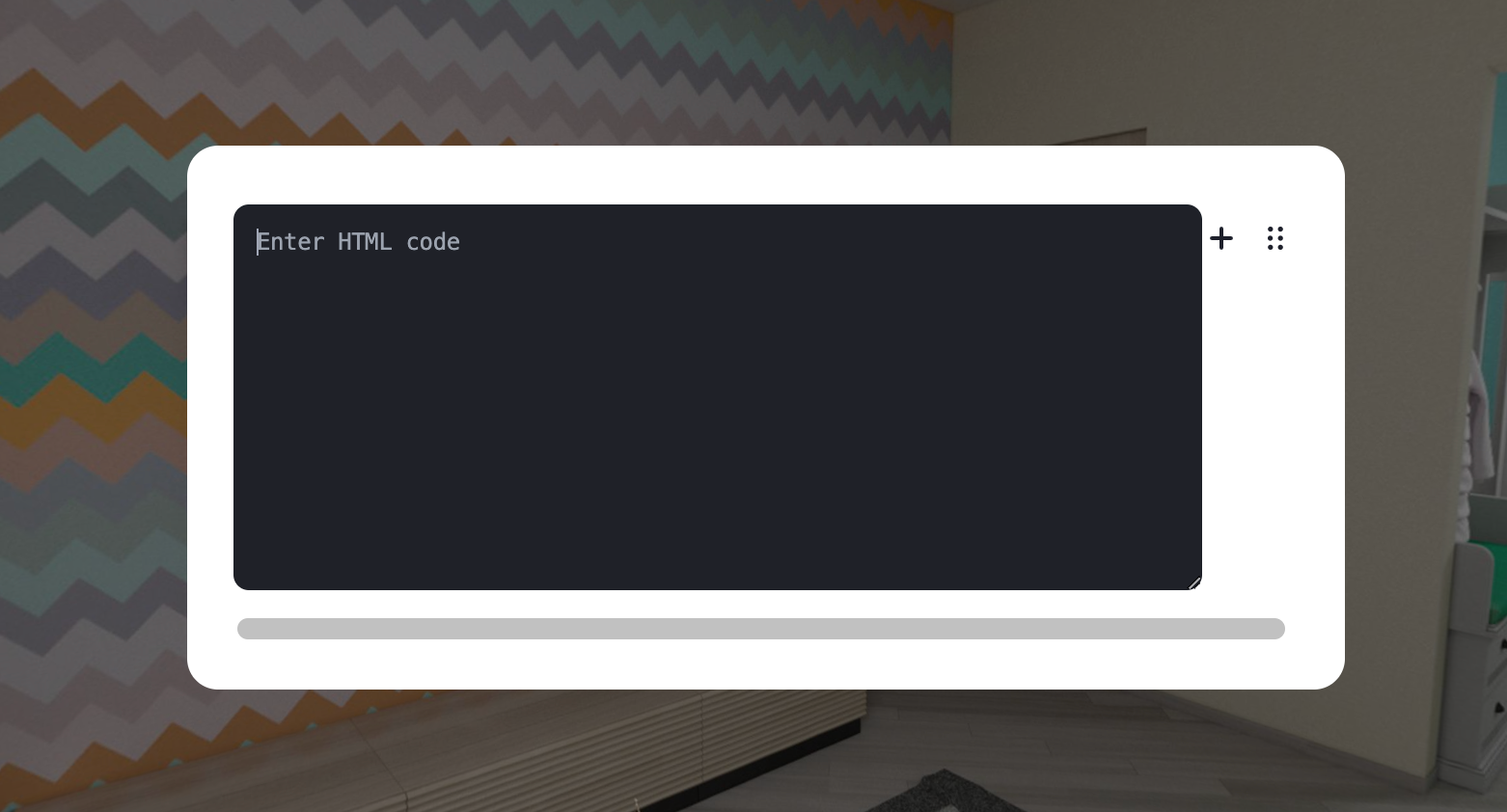
A popup will be opened, click on plus icon, and select Raw HTML option


Now, you can insert your embed video code here.

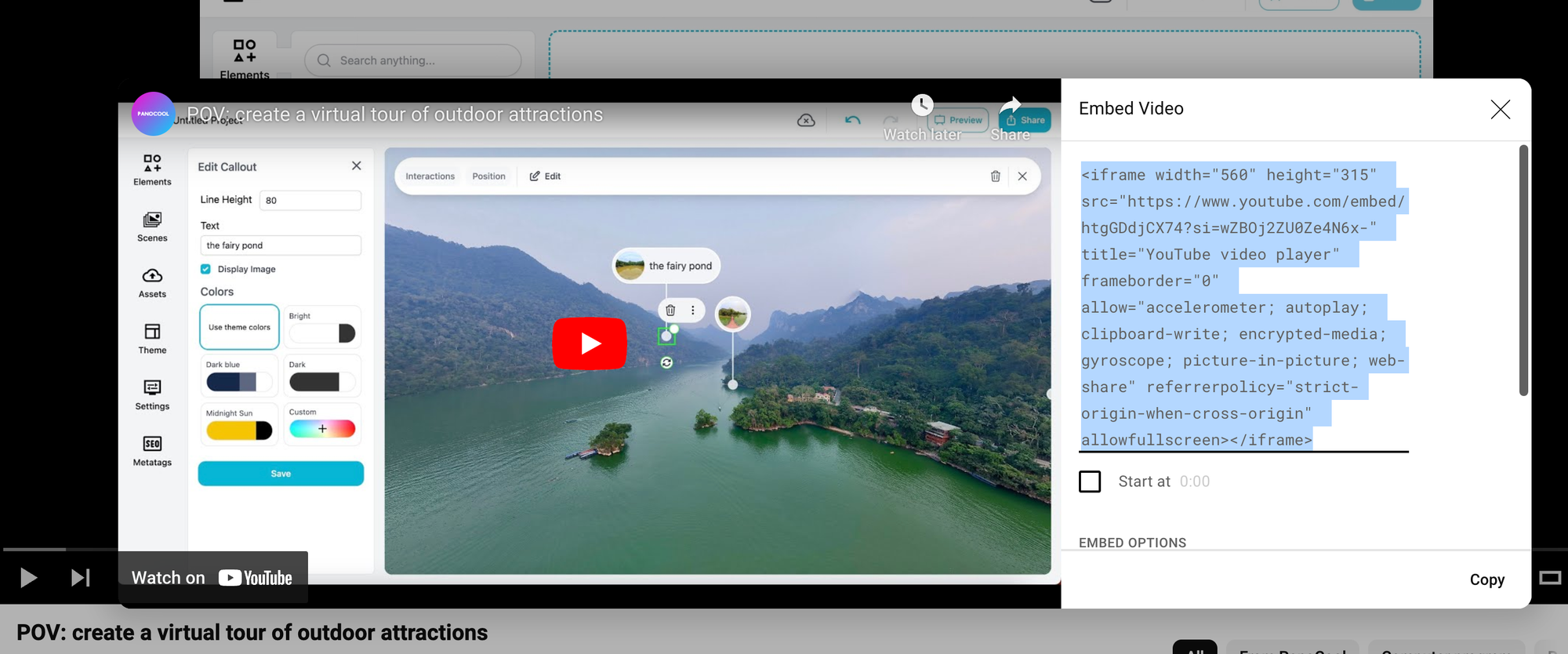
For instance, you might want to display a Youtube video here. Let go to the Youtube video, select Share => Embed, and copy the code and insert it here.

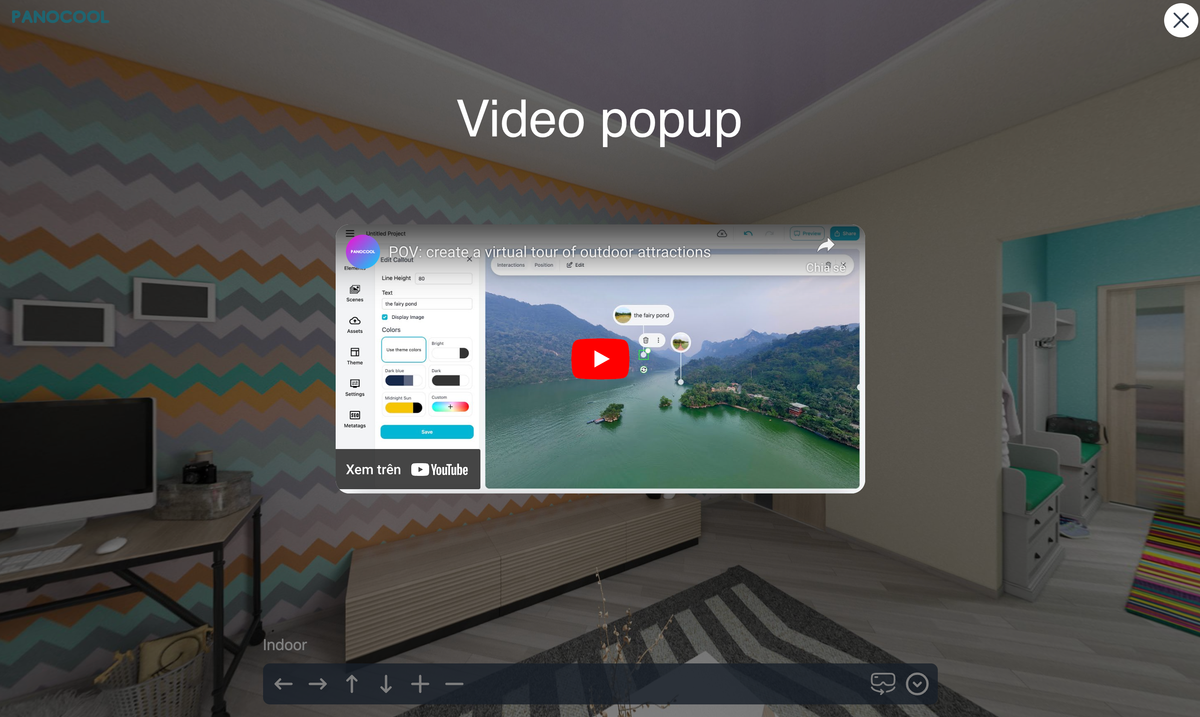
After that, you can close the editing and click Preview to see how it works.

Tips: to make the video popup responsive on mobile screen, you should set iframe width="100%".
Example:
<iframe width="100%" height="315" src="https://www.youtube.com/embed/htgGDdjCX74?si=wZBOj2ZU0Ze4N6x-" frameborder="0" allowfullscreen></iframe>You can also change the border, padding, background, size,... of the popup by click on more options.