How to show 360 images in a Ghost blog

Embedding 360° images on your Ghost blog using PanoCool is a great way to create an immersive experience for your audience. If you would like to display 360 images like in this post, let check our simple guide below.
Upload Your 360° Images to PanoCool:
- Visit the PanoCool editor.
- Upload your 360° images to PanoCool. If you’re unsure how to upload images, you can refer to the YouTube tutorial for guidance.
Generate the Embed Code:
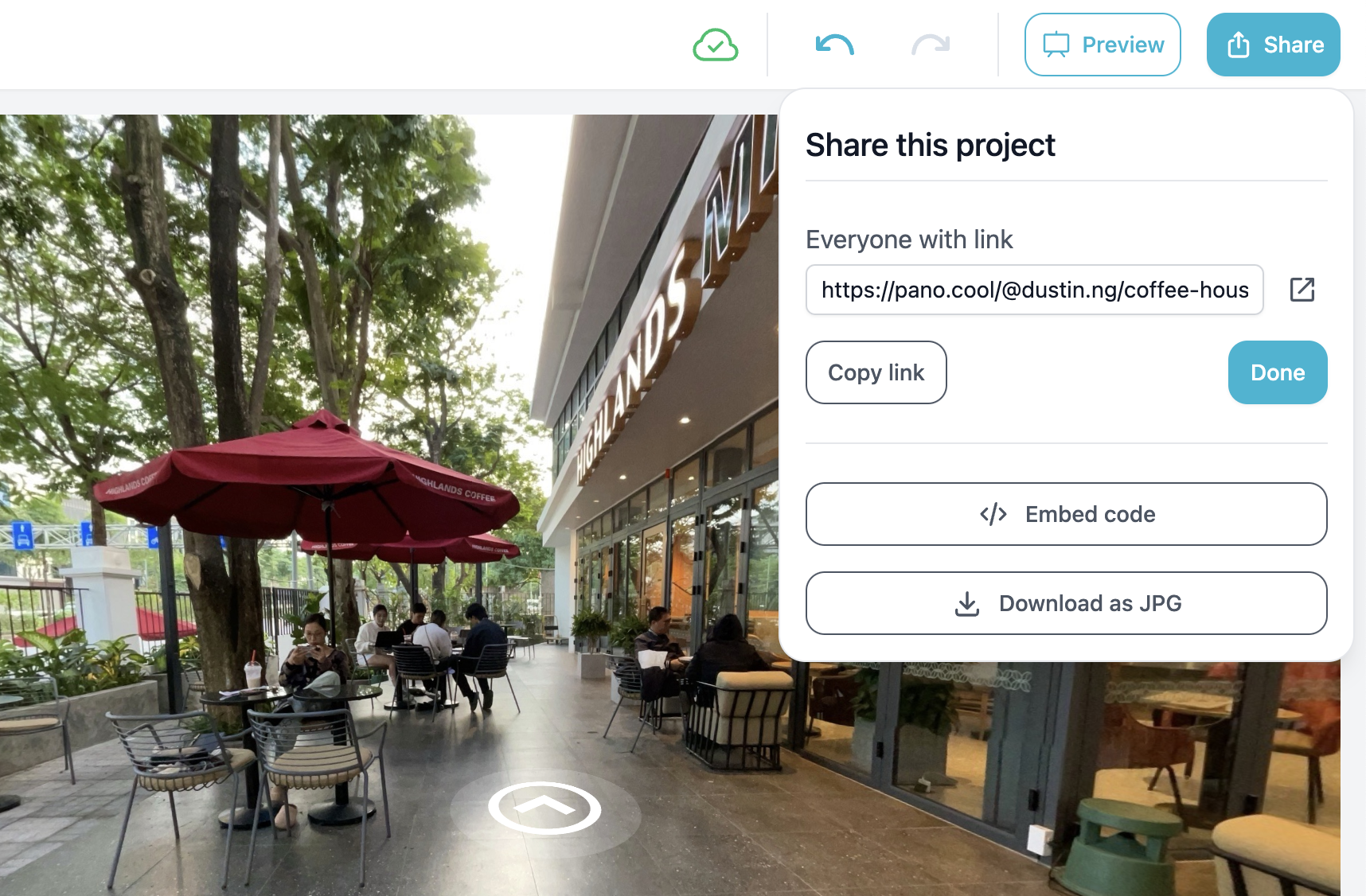
- After uploading your images, in the top-right corner, click on the “Share” button.

- Select “Embed” from the options provided.
- Copy the embed code that PanoCool generates for your image.
Add the Embed Code to Your Ghost Blog:
- Go back to your Ghost blog editor.
- Create a new HTML block where you want to display the 360° image.
- Paste the embed code from PanoCool into the HTML block.
- Save your changes.
- Click “Review” to see how the 360° image looks in your blog post.