How to View an Equirectangular Image in 360 Degrees Mode

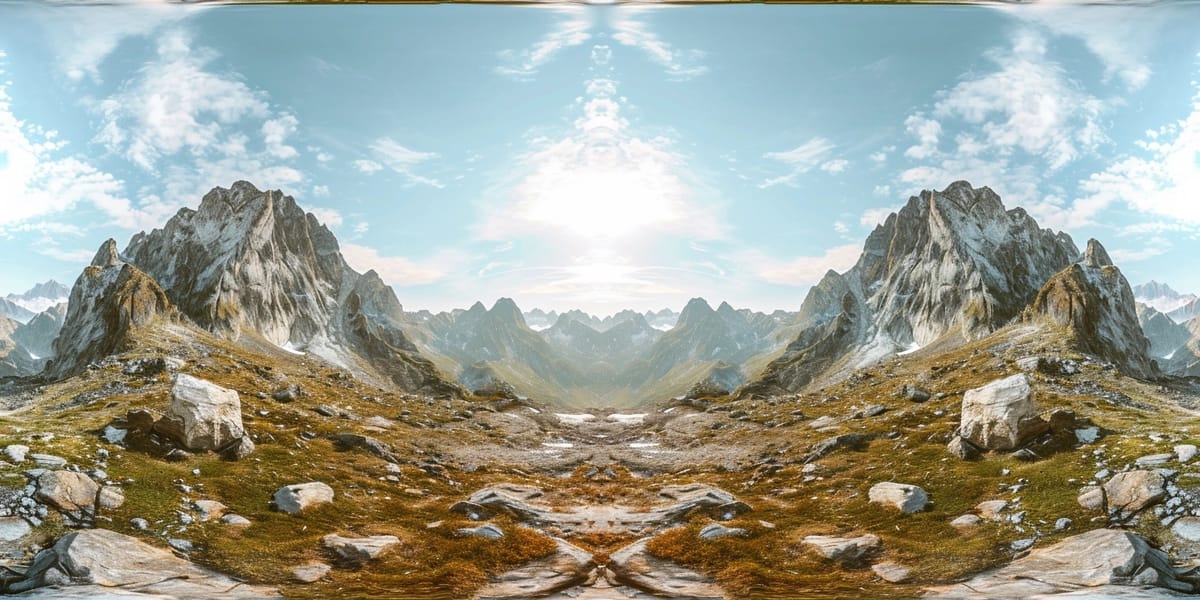
An equirectangular image is a specific type of panoramic image that covers a full 360-degree view horizontally and 180 degrees vertically. It’s commonly used for capturing immersive scenes, such as landscapes, architectural interiors, or virtual reality environments. In this article, we’ll explore how to view equirectangular images in 360 degrees mode and make the most of their captivating perspectives.
Ways to View Equirectangular Images:
360 Image Viewer Plugins
Several JavaScript libraries allow you to embed equirectangular images in web applications. Here are a few popular ones:
- Three.js Equirectangular Demo:
- This basic demo provides the base code to implement your own 360 image viewer using Three.js.
- Unlike Panolens.js, which is also based on Three.js, this demo focuses solely on Three.js.
Link: Github
- 360-image-viewer:
- A standalone panorama WebGL image viewer for desktop and mobile.
- Uses regl as the WebGL wrapper, resulting in a lightweight viewer (140kb uglified or 46kb gzipped).
- Kaleidoscope:
- An embeddable, lightweight, and dependency-free 360º video/image viewer.
- Note that 360 videos may not work in Safari, IE 11, Microsoft Edge, Android, and iOS due to CORS implementation bugs1.
- Panolens.js:
- Based on Three.js, Panolens.js focuses on panorama, virtual reality, and potentially augmented reality.
- Features include support for equirectangular images, cubemap images, Google Street View, and even 360 equirectangular videos (like YouTube/Facebook 360 videos).
PanoCool
- PanoCool is a platform that allows immersive sharing of 360 photos.
- Visit PanoCool to explore interactive 360 photos shared by the community.
- Create your own immersive experiences and engage with fellow enthusiasts.

Whether you’re a photographer, a virtual reality enthusiast, or simply curious about the world, equirectangular images offer a captivating way to experience panoramic views. Try out these methods and dive into the fascinating world of 360-degree imagery! 🌐📸